Amikor fáj a fejem, vad dolgokra vagyok képes… De arra jöttem rá, hogy mások fejfájás nélkül is képesek vad dolgokra…
Eclipse 3.6 + Gwt 2.2 Error
Gondoltam áldozok a maréknyi szabadidőmből, és feltelepítem az otthoni eclipsemre az új gwt-t.
Valami hiba történt, mert azt mondta a letöltés, hogy sajnos az alábbi fájl letöltése során connection error van:
com.google.gdt.eclipse.designer.hosted.2_0_2.2.0.r36x201102111446.jar
Sajnos ugyan ez van új eclipse-el is, szóval a hiba nem az én számítógépemben van (legalábbis a neten még többen panaszkodtak erre).
A megoldás:
Le kell tölteni az offline telepítő csomagot, és telepíteni az itt leírtak szerint:
HTML render engine
Nem hittem volna, hogy valaha eljutok oda, hogy html alkalmazások esetén is render enginet, és renderereket fogok írni. A webes világ most ért el oda, ahol a pc-s már egy ideje tart, és várhatóan az emberek többsége most szembesül majd azokkal a problémákkal (lehet picit később) amikkel a „pc”-s fejlesztők már évek óta.
Annyi a különbség, hogy itt nem D3d-nek, vagy opengl-nek hívják a dolgokat, de ez az idő sincs már messze.
Tehát ha valaki webes alkalmazást fejleszt, és számít neki a sebesség, esetleg nem akarja kéthavonta újraírni az alkalmazását, az alábbi desgin patternt kövesse (hacsak nem akar pórul járni):
Renderer’s (software -> html dom, hardware -> html5 canvas, bármi más)
Render Engine
Game Logic
Game Data
Game Assets
Így talán van esélye, hogy ha 180 fokos fordulatot vesz a világ akkor se kelljen kidobni többéves munkáját.
Egy ötletes kis demóval zárom a mai napot: http://gwtcanvasdemo.appspot.com/
Újraírták a laser squadot
William Fraser visszafejtette az c64 klasszikust, és újraírta az egészet java-ban. A hangok jobbak voltak c64-en, de hát sid chip emulációt nem írt 🙂
Mindenkinek aki szereti: http://www.lasersquad.org
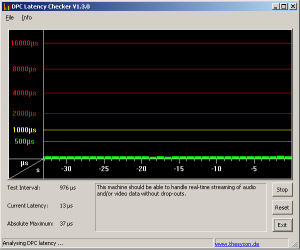
Windows xp dsp latency
A világ legjobb commentje
//
// Dear maintainer:
//
// Once you are done trying to 'optimize' this routine,
// and have realized what a terrible mistake that was,
// please increment the following counter as a warning
// to the next guy:
//
// total_hours_wasted_here = 39
//
Van több is (annak aki nagyon ráér):
http://stackoverflow.com/questions/184618/what-is-the-best-comment-in-source-code-you-have-ever-encountered
Youtube HD
Youtube-on már egy ideje elérhetőek a HD felbontású videók, de akárhányszor elkezdtem nézni egyet, valamiért mindig akadt. Annyira nem voltak érdekesek, hogy megvárjam a fél vagy egy óra pre-buffert, de hát azért mégiscsak. Gondoltam ez itt a kelet, nincsenek szerverek, sávszélesség, megfelelő adottságok.
Picit alaposabban megvizsgálva a dolgot szembetűnő, hogy a google szervereivel nincs baj, szépen lehet róluk tölteni direktbe 1-2 M/s-el… Akkor mi a probléma? Az adobe flash, mi más.
Valaki azt gondolta, 100k kb/s mindenre elég lesz, miért is akarna valaki ennél több adatot letölteni egyszerre? Ez különösen nagyszerű döntés mindenkinek aki széles sávon ül. 100k-ra tördelt csomagokkal lehet a leginkább elérni a régi analóg modemek szintjét 120Mbps-es vonalakon.
A megoldás ezek után már “triviális”:
El kell menni az adobe oldalára (egy flash-t beállító html oldalra…):
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager03.html
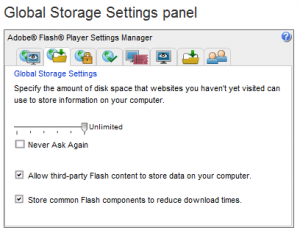
és addig ügyeskedni, amíg az alábbi kép nem tárul elénk:

(Akinek nem sikerül: a csúszkát kell addig jobbra húzni, amíg a szöveg Unlimited-re vált… 🙂 )
A beállítás után gyorsabban betöltődik a 720p-s videó, mint a sima előtte.
Magyar karakterek irssi alatt
Bizonyos linux-okon az irssi alatt furcsán viselkednek az ékezetes karakterek. A megváltást itt is (általában ilyen esetekben mindig) az UTF-8 jelenti.
Az alábbi 2 beállítást kell tenni:
A putty-ban be kell állítani, hogy UTF-8-at használjon:
Putty Configuration: Window - Translation - Recieved data assumed to be in which character set: UTF-8
Irssi alatt:
”
Q: How to make UTF-8 support work with irssi?
A: Make sure your terminal supports UTF-8 (for example, xterm -u8). If you use screen, you may have to do screen -U. And in Irssi do /SET term_charset utf-8. (for 0.8.9 and older: /SET term_type utf-8)
”
(forrás: http://irssi.org/documentation/faq)
Ezek után irssi-be érdemes még mondani egy /save és kész is vagyunk…
wordpress double hyphens
Ha valaki 2 (vagy több) minusz jelet szeretne írni wordpress-be, akkor összevonja őket egy vonallá.
Pl: —-
A megoldás a <code> blokk használata.
Ha ilyen blokkba rakjuk a minusz jeleket akkor nem vonja össze őket:
----
Boldog karácsonyt
Ezúton is boldog karácsonyt mindenkinek.
(képen a VLC médialejátszó fejlesztőinek karácsonyi meglepetése)